Prototype
Prototyping
Added interactions for key sections, interactive carousels for photos, and smooth transitions to improve UX on desktop and mobile.
Click each device photo to view the full prototype.
Usability Testing
Usability testing revealed missing company valuesAdded the Milk Fund to the navigationIncluded sections for community impact and local products on the About Us page
Iterations
Based on usability testing feedback for the Molly Moon's project, I made several iterations to improve the site’s structure.
• Included the Milk Fund page in the navigation for better visibility.
• Created a dedicated section for community impact under "Our Community."
• Added a section for local products under "Our Products."
Before
Click here to view the full lo-fi wireframe in Figma.

After
Click here to view the full hi-fi wireframe in Figma.

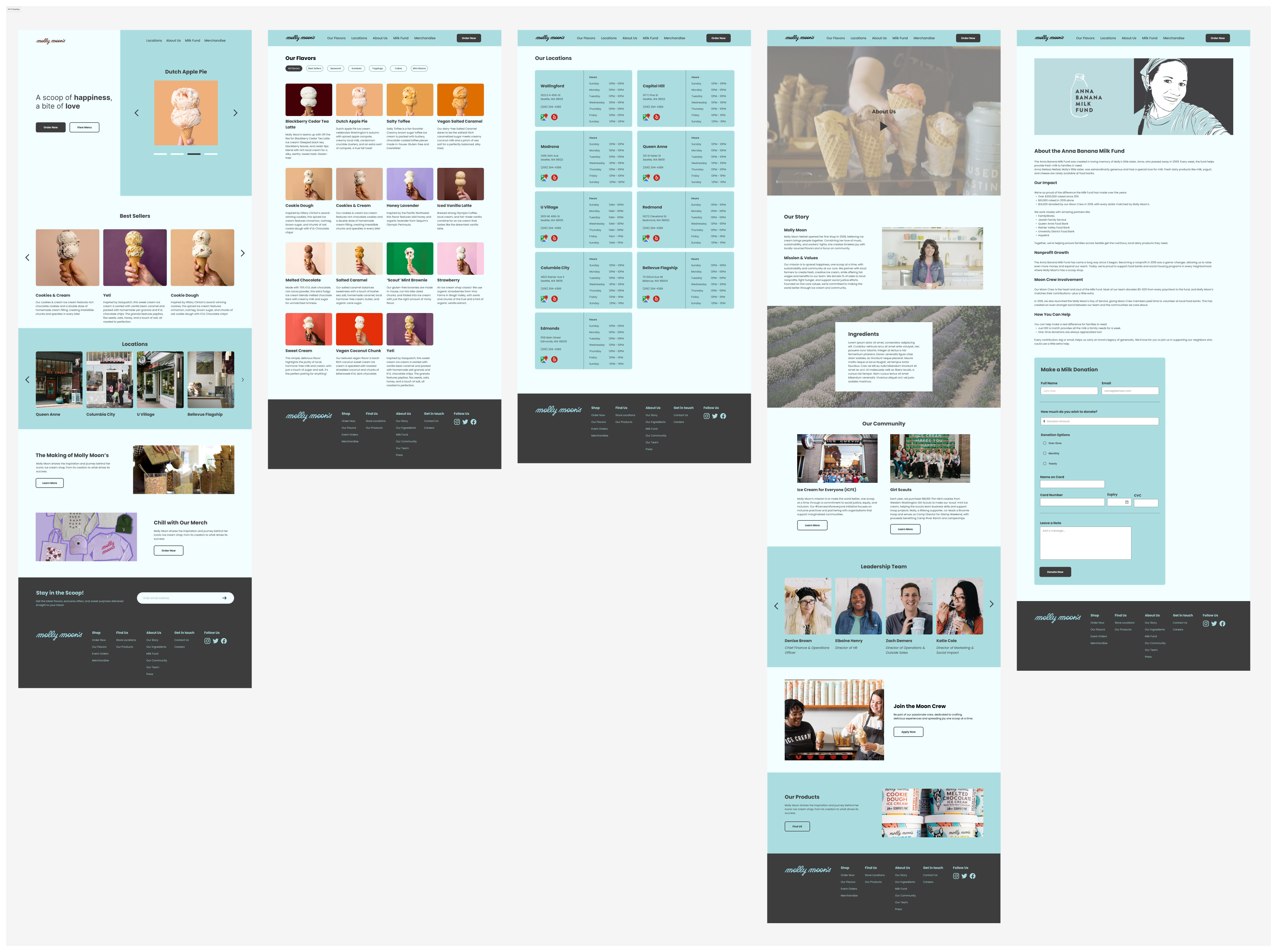
Final Design
Click here to view the full final design in Figma.Homepage (Before)

Key Issues:
• 'Order Now' CTA not visible above the fold
• Seasonal flavor photos unclear and not obviously clickable
• Blue brand color lacks contrast on white background
Homepage (After)

Improvements:
• Buttons: Moved Order Now and Menu above the fold for visibility.
• Seasonal Flavors: Added carousel with labeled flavors for clarity.
• Color: Introduced dark grey for better contrast and accessibility.
Flavors (Before)

Key Issues:
• Inconsistent alignment: Some sections center-aligned, others left-aligned.
Flavors (After)

Improvements:
• Left-aligned tabs for consistency and readability.
• Redesigned tab buttons to indicate active filter.
• Updated navigation to prioritize important links.
Locations (Before)
.png)
Key Issues:
• Inconsistent alignment: Some sections were center-aligned, others left-aligned.
• Address and hours not within the fold, harder to find.
• Cluttered layout made navigation confusing.
Locations (After)

Improvements:
• Created location cards with name, address, phone, hours, Google Maps, and Yelp links.
• Listed all location cards on a single page for easier access.
Footer (Before)
.png)
Key Issues:
• Footer cluttered with store list, hours, seasonal flavors, and mailing list.
• Seasonal flavors repeated in footer.
Footer (After)

Improvements:
• Added email subscription section above the footer.
• Included five main footer categories with subpage links.
• Moved social media icons to the footer.
Milk Fund - Mobile (Before)

Key Issues:
• Large white gap between hero photo and body copy.
• Excessive text with no clear structure, overwhelming users.
Milk Fund - Mobile (After)

Improvements:
• Closed the gap between hero photo and body copy.
• Added accordion for additional topics.
• Improved donation form for better appeal and accessibility.
Next Steps
• Conduct additional testing to ensure a smooth user experience across devices.
• Explore more ways to optimize navigation and key actions for users.















.png)

.png)


